先日、こんなツイートを見た。
そういえば昔、似たような現象に遭遇した。
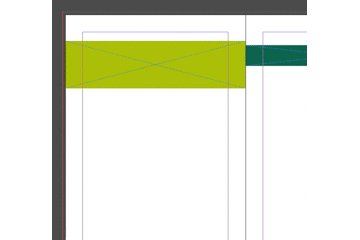
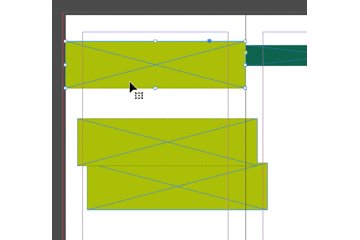
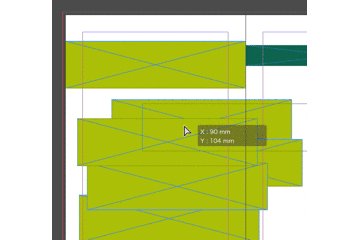
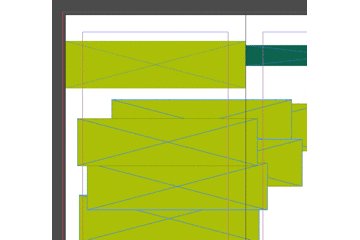
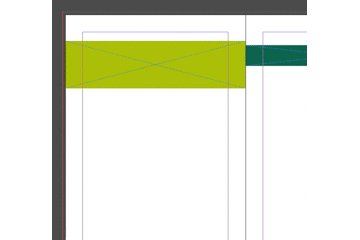
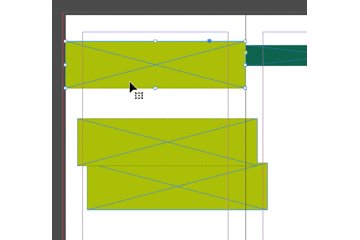
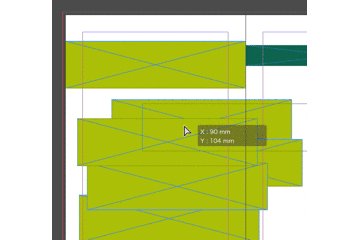
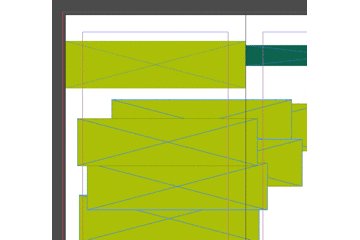
↓ オーバーライドしている(コピペじゃないよ!

結論(たぶん)
- InDesignがプリセットで用意してくれているA4の幅は、210mmより すこーーーーしだけ小さい
- 大抵は問題ないけど「ページをまたぐ」「ページサイズと同じフレーム」関連の作業時は注意
- マスターとかオーバーライドで変な挙動になるのは分からん
主な不具合と、それが発生しやすい不具合の2つ
2つの不具合(仕様?)が発生しているので、分かりにくかった気がする。
- マスターやオーバーライド関連で、アイテムが変な挙動をする
- ドキュメントサイズのフレームを作成しノドピッタリに配置すると1の挙動が発生しやすい
1. マスターやオーバーライド関連で、アイテムが変な挙動をする
主要因だけど、こっちは分かりません。
マスターやオーバーライド関連でアイテムがおかしな挙動をするのは色々あるみたい。
2. ドキュメントサイズのフレームを作成しノドピッタリに配置すると1の挙動が発生しやすい
こちらは何となく分かる気がする。
ツイ主の ぬまっこ さんが ほぼ答えを言っています。
「ドキュメントより0.1mm小さいフレームだと1回で消える。ページをまたいだのオブジェクトは残り続ける事あるけど、ドキュサイズでも残り続けるの…?」
オブジェクトではなく、ドキュメントサイズの方に要因があるのだと思います。
なぜか
Sugarさんが検証しています。
- A4のドキュメント
- 座標(0,0)で、幅210mmのフレーム
上記だと フレームはページをまたぎません。でも またいだ時と同じような挙動をする。
ということは、どっちかが210mm じゃないんです。
たぶん:A4のドキュメント ← ★ こいつが210mm ピッタリじゃない
スクリプトなど使ってドキュメントサイズを取得すると「209.999999999936 」みたいな数値が取得できます。
実際はこんな感じなんだと思います。
- A4のドキュメント(幅は209.999999999936 mm)
- 座標(0,0)で、幅210mmのフレーム
ミクロンより更に小さい値になると思うけど、またいでいます。
参考:
p-makes-p.hatenablog.com
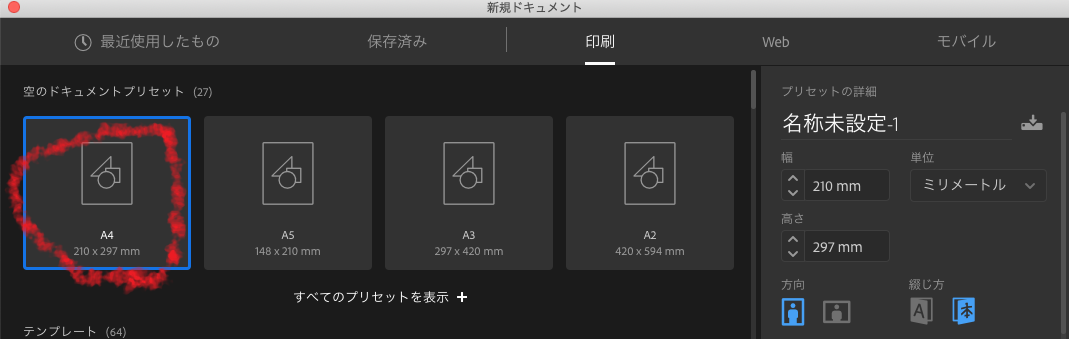
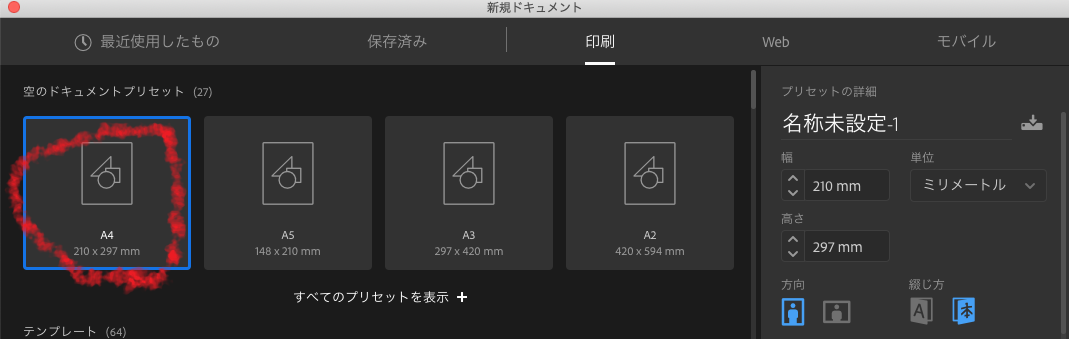
InDesignが作ってくれる A4のドキュメント 幅はピッタリ210ではないかも
InDesign の準備しているプリセットのA4で作成すると、A4(209.999…)になってしまいます。

とか

とか。
※ 元々 ミリ/ポイント変換等で本当にピッタリにはならないけど、今回のは「またぐ/またがない」に影響してしまってる感じ。
※ 昔から(Csの時代から?)ずっと変わってない気がする。
※ 「bigsur/InDesign2022 環境の方に試してもらったら直っていたのですが…」ってのは、新規ドキュメントの作り方が違ったんだと予想してる。
回避するには、ユーザーがドキュメントサイズを直接入力する
ただ、プリセットのA4(209.999…)で作成した後、手入力で 210mm と入力しても駄目かも。
InDesignに「サイズ変更してないよね?」って判定されちゃうのか、209.999...のままになる気がする。
(この辺はあんまり試してない)
結論(たぶん)
- InDesignがプリセットで用意してくれているA4の幅は、210mmより すこーーーーしだけ小さい
- 大抵は問題ないけど「ページをまたぐ」「ページサイズと同じフレーム」関連の作業時は注意
- マスターとかオーバーライドで変な挙動になるのは分からん
予想だけど・・・
オーバーライドの際、所属ページが左右でおかしくなっている…ようなイメージ
(数年前なので忘れた)
おまけ:
チェックしたスクリプト
main();
function main()
{
var openedDocCount = app.documents.length;
if(openedDocCount < 1)
{
alert("ドキュメントを開いてから実行してください", "終了");
return;
}
try
{
// 開かれているかチェック
var activeDoc = app.activeDocument;
// 処理本体
var msg = this.CheckActiveSpread(activeDoc);
alert(msg);
}
catch(e)
{
alert(" エラーっぽい \r\n" + e);
}
}
function CheckActiveSpread(activeDoc)
{
try
{
var results = [];
// アクティブなスプレッドが対象
var targetSpread = app.activeWindow.activeSpread;
// Page情報(複数)
var resultTxt = this.MeasurePageSize(targetSpread, activeDoc);
results.push(resultTxt);
// Page情報からタイトル作成
var pageTxt = "Pages: ";
for(var i = 0; i < targetSpread.pages.length; i++)
{
pageTxt = pageTxt + targetSpread.pages[i].name + ","
}
// タイトル
results.unshift(pageTxt);
// --- --- ---
return results.join("\r\n");
}
catch(e)
{
return (" エラーっぽい \r\n" + e);
}
}
function MeasurePageSize(mSpread)
{
try
{
var ASOBI = Math.pow(0.1, 12);
var msg = "";
var pgNum = mSpread.pages.length;
for(var i = 0; i < pgNum; i++)
{
var pg = mSpread.pages[i];
var W = pg.bounds[3] - pg.bounds[1];
var H = pg.bounds[2] - pg.bounds[0];
var msgPage =
" Page: [" + pg.name + "]\r\n" +
" - Page:W [" + W + "]\r\n" +
" - Page:H [" + H + "]\r\n\r\n";
// A4判定
// if(210 - W > ASOBI || 297 - H > ASOBI)
// {
// msgPage = "A4 か???\r\n" + msgPage;
// }
// else
// {
// msgPage = "A4 だ!\r\n" + msgPage;
// }
msg = msg + msgPage;
}
return msg;
}
catch(e)
{
//alert(" エラーっぽい \r\n" + e);
}
}
まる